1ère étape : créer l’image-bandeau
Créer une image avec un logiciel adapté (comme GIMP ou Photofiltre) en combinant selon les envies images et textes.
L’image devra pouvoir s’adapter à toutes les largeurs d’écran, 1500 pixels de largeur convient à la plupart des configurations layout/écrans.
Vérifier le rendu sur des écrans de 2 ou 3 tailles différentes.
2ème étape : téléverser l’ image sur le serveur
- Accéder à l’espace Web qui est alloué sur le serveur académique avec les identifiants habituels et le logiciel de transfert préféré (comme FileZilla ou WinSCP).
- Copier le fichier au format .jpg ou .png ou .gif (exclusivement)
dans le répertoire /squelettes/images/bandeau .
Attention ! L’extension du fichier doit être en minuscules.
Par exemple les fichiers .JPG ou .jpeg ne seront pas reconnus par EscalV3.
Si le répertoire /squelettes/images/bandeau n’existe pas, il faut le créer.
Vous pouvez copier plusieurs fichiers pour faire des essais de couleurs, hauteurs ou images.
Si cette deuxième étape est au-delà de vos compétences, envoyez votre image à la webmestre des sites pédagogiques qui vous la déposera sur le serveur dès qu’elle aura une minute ;)
3ème étape : faire afficher le bandeau sur le site
- Se connecter à l’interface privée avec des identifiants de webmestre.
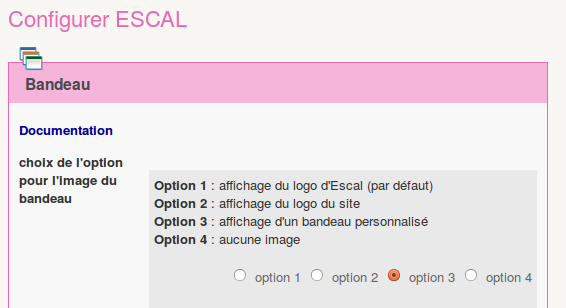
- Se placer dans le menu "Squelettes" → "Escal" → "Bandeau".
- Dans "choix de l’option pour l’image du bandeau", sélectionner l’option 3.

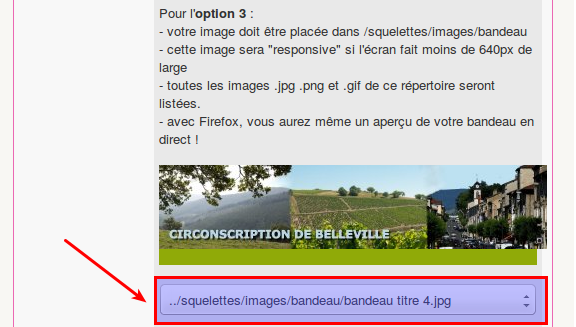
- Dans la partie "Pour l’option 3", choisir le fichier correspondant au bandeau dans le menu déroulant situé sous l’image par actuelle.

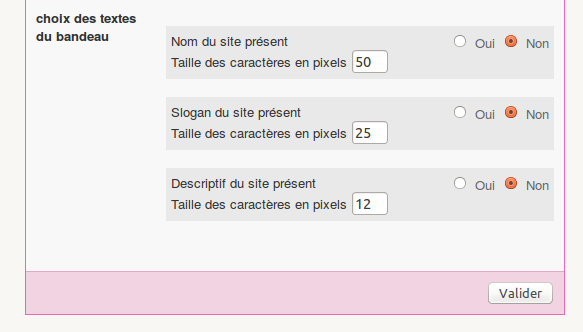
- Dans "choix des textes du bandeau", sélectionner trois fois Non pour le titre, la description et le slogan.

- Valider.
Et voilà !
Le nouveau bandeau du site s’affiche désormais sur le site public.
